

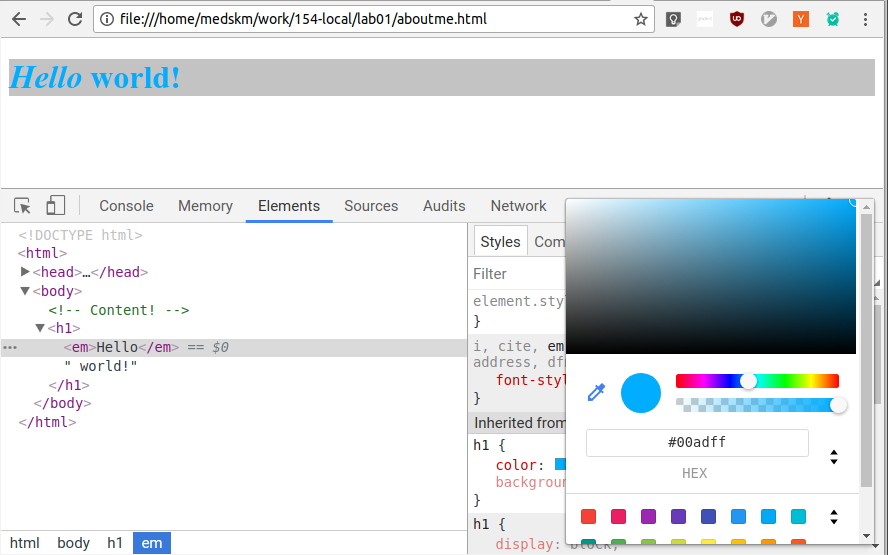
6.2 Use Case 2: Setting Breakpoints in the JavaScript.6.1 Use Case 1: Changing the Color of an Element.
HTML INSPECTOR CHROME ANDROID
HTML INSPECTOR CHROME FOR ANDROID
HTML INSPECTOR CHROME HOW TO
3.3 How to Use Chrome Inspect Element with Testsigma ?.3.2 When to Use the Method Inspect Element on Chrome through Installation?.3.1 Inspecting Elements in Chrome through Installation.2 How to Use Chrome Dev Tools (Google Chrome Web Inspector)?.This post is the story of this hero, the web inspector, that may not be spoken about popularly when we talk about testing but believe me, you will use it in each type of testing, whether UI, cross-browser testing, or anything else.



Our unsung hero is the web inspector in this way of testing practices and elements. For example, testing how our web application looks on a Google Chrome browser and checking if it supports all our APIs and other code. Google Chrome climbs to the top of the priority ladder when it’s time to test a web application for browser compatibility. The following bar graph shows how Google Chrome reached a market share of more than 63%, which was merely 5% in 2009.Īs a web developer and business owner, all these statistics point to one thing: there is a vast user base, and we need to make sure that everything is perfect when they surf our website. Today, 14 years later, the browser is helping 3.3 billion users ( more than WhatsApp) surf the internet around the globe. Google launched its browser in 2008 to the public. Among all the people who have heard about it come the people who use it. This is a common scenario whether you have Chrome installed or not. So, even if I am on Microsoft Edge and I search for a query or open Google’s home page, I am forced just to check out this fantastic browser once: By this statement, I can easily cover those people who have not even used this browser or their mode of internet surfing is a different one. If you use the internet frequently, there are very few chances that you have not come across Google Chrome.


 0 kommentar(er)
0 kommentar(er)
